Sziasztok!
Hoztam egy egyszerű, de kissé macerás leckét, vagyis kicsit tovább tart elkészíteni mint gondoltam volna.
A psp 9-et használtam.
Akkor kezdjük, ez lett a végeredmény.

1/ Fogtam egy 450x300-as alapot és kiöntöttem egy tetszőleges szín és gradient beállítással.

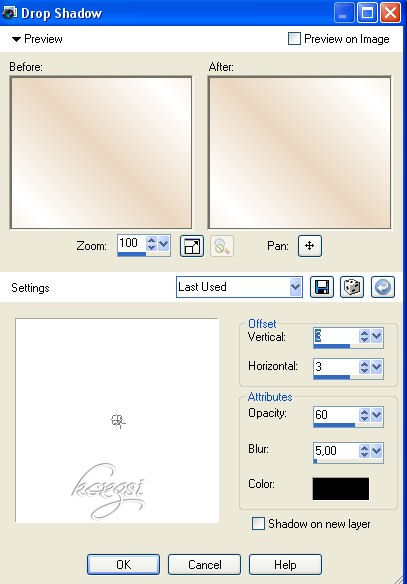
3/eff. 3 D - drop shadow és egy kis textúrát tetszőlegeset, én a Hatch medit fogtam, beállítás size: 100, smothnes 0, dept 2, majd 0,0,250,50,31

4/ új réteg - rátettem a png virág képet, a kilógó részt radíroztam, egy kicsit elfordítottam - majd layers merge down, - most félre tettem ezt a képet,

- ezt készítettem el
5/Most fogtam egy 350x200 alapot, kiöntöttem gradienttel, itt is rátettem az előző textúrát, majd
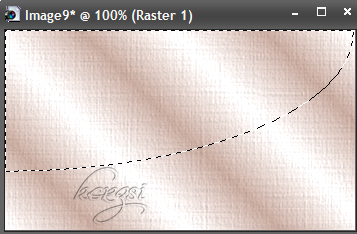
6/ Selection- ellipse - add stift, feather: 0,
ezzel kijelöltem egy fél ellipszis alakot, úgy hogy a bal felső sarokból kezdtem
kb. így néz ki:

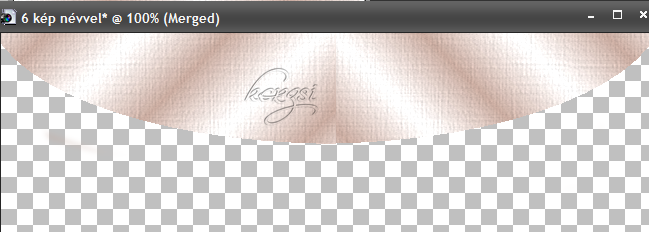
- majd selections - invert - edit cut - select none - most ilyen lett:

7/ Most ismét egy új alapot fogtam még pedig: 650x200, ezt is kiöntöttem gradienttel, új réteg és most az előző fél ellipszist fogtam és rámásoltam, hogy a jobb felén legyen, majd select none

8/Layers duplicate - Image mirror,
majd Layers merge down,
9/most az alsó rétegre megyünk és az alapot leradírozzuk, majd Layers merge visible, így csak egy rétegünk maradt

-majd ha meg van most ezt is félre tesszük
10/Ismét fogtam egy 350x200 alapot, kiöntöttem gradienttel, majd textúrát - új réteg,
ráhelyeztem felülre az ellipsz.formánkat, majd layers duplicate, - image flipp
ha fölösleges rész van rajta radíroztam, és itt illesztgetem össze, mintha egy boríték lenne, a két felső réteget össze vontam,
11/ 3 D drop shadow 2x /na itt egy kicsit én is el totojáztam/
12/ új rétegre tettem a virágot mire tettem drop shadowot rá írtam a feliratot, majd összevontam a rétegeket, ha jobban tetszik akkor egy 2 px. keretet is adhatsz neki, majd félre tettem.
/Még egy kis infó: - én a feliratot mikor megírtam eff. textura - effect - sculpture, itt kiválasztottam a megfelelő színt, kicsit elforgattam a feliratot, de csináld ahogy neked tetszik/
Ismét félretettem
13/Ismét fogtam egy 350x350 alapot, kiöntöttem gradienttel, rátettem az előző textúrát,
14/ Új rétegre tettem a png képet, eff. - FM tile tools - blend embos majd az opacity-t levettem 71-re.
15/ Adtam rá egy 3 px keretet az Image add - borders-el. Ezt is egy kicsit félre tettem...
16/Most fogtam egy 600x495 alapot, kiöntöttem gradienttel, egy kicsit erősebb legyen mint az eddigi gradientünk volt, de csak egy kicsit.
17/ Itt is adtam rá egy kis textúrát, majd új rétegekre helyezgettem az eddig elkészítgetett kis apró képeket.
Ha kell akkor kicsinyítgettem és forgattam őket, lehet próbálgatni kinek hogy tetszik.
18/Majd ha már kész akkor kapott egy 3 px sötétebb keretet, mint amit a borítékra tettem.
19/ Nevet rá írni és én egy kicsit le kicsinyítettem, majd mentettem.
Bocs ha kicsit macerás, de én élveztem bíbelődni vele.
Jó munkát mindenkinek.
Ha elkészítetted a leckét akkor hozd el a vendégkönyvbe és kiteszem majd.
Köszönöm.
/Sajnos a képfeltöltő nem működik ezért ha hoztál lecke képet az elveszett, nem én töröltem le, ha van kedved akkor hozd el ismét a lecke képedet.
Köszönöm!/
Kata képe: -köszi...

| 
